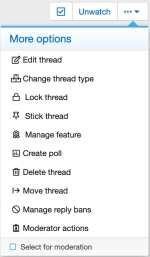
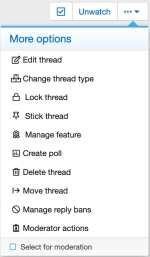
Add icons to the More options menu and make it transparent and faster to act:

Add this to your
If you want an icon with one of the Font Awesome 5 Pro styles -

Add this to your
extra.less template (for XenForo 2.3) :
Less:
/* [cXF] Icons in More options menu */
.menu--right .menu-content a.menu-linkRow {
&:before {
padding-right: 5px;
}
&[href*="/edit"]:before {
.m-faContent(@fa-var-edit);
}
&[href*="/change-type"]:before {
.m-faContent(@fa-var-boxes-alt);
}
&[href*="/quick-close"]:before {
.m-faContent(@fa-var-lock);
}
&[href*="/quick-stick"]:before {
.m-faContent(@fa-var-thumbtack);
}
&[href*="/feature"]:before {
.m-faContent(@fa-var-award);
}
&[href*="/poll/create"]:before {
.m-faContent(@fa-var-poll);
}
&[href*="/delete"]:before {
.m-faContent(@fa-var-trash-alt);
}
&[href*="/move"]:before {
.m-faContent(@fa-var-arrow-from-left);
}
&[href*="/reply-bans"]:before {
.m-faContent(@fa-var-ban);
}
&[href*="/moderator-actions"]:before {
.m-faContent(@fa-var-clipboard-user);
}
}
/*****/light, solid or duotone - use the above code like this (example): .m-faContent(@fa-var-duotone-sign-in);. As you can see, you add the style name (in that case duotone) inside the code right after the var-.